Question: I always forget the HTML Syntax for anchor text in inbound links. Can you tell me what it is again?
HTML Syntax for Anchor Text
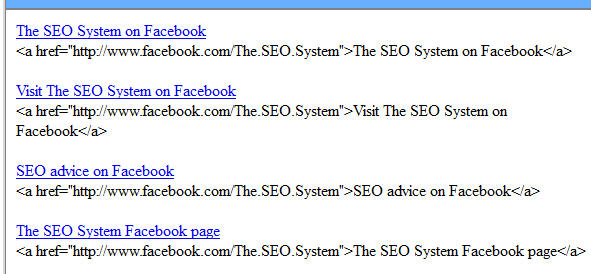
Absolutely. It can be difficult to remember the HTML syntax for anchor text. It is important to remember as well since inbound links, many created using HTML anchor text, are the foundation of building your presence on the web. Of course, if you use our easy SEO software, you’ll never need to remember the HTML anchor text syntax again as we automatically provide it to you as you see in the screenshot below:

So, as you see in the photo above, the anchor text works like this:
<a href="http://www.facebook.com/The.SEO.System">The SEO System on Facebook</a>
And, you may want to know a couple of extra tidbits. If you want a link to be “nofollow” or to open in another window, add following to your syntax:
<a rel="nofollow" target="_blank" href="http://www.facebook.com/The.SEO.System">The SEO System on Facebook</a>
We hope this answers your question. If not, simply use the comments below and we’ll help you out!
Richard Cummings
Director of SEO, Social Media, and Web Content Development at The SEO System
Richard Cummings has been practicing online marketing for many years and has setup and optimized hundreds of WordPress sites.He founded The SEO System to provide SEO, social media, and online marketing services and software to businesses.
Latest posts by Richard Cummings (see all)
- The Ultimate Guide to Dental SEO: How to Rank Higher & Attract More Patients - March 10, 2025
- Indexing Requests Currently Suspended [Google Search Console] - October 15, 2020
- Google Analytics and Google Tag Manager Code:Do I Need Both? - September 19, 2020