
Minimalist Web Design: Where's the Text?
Minimalist Web Design & SEO: The Challenge
When you think someone’s function is irrelevant, you will generally not bestow on them much respect. Such is often the case between web designers and SEO’s, which makes it difficult to reach productive decisions. To build online traffic, you need both a superior experience for the user (web design) and a way for the search bots to find your pages (SEO).
The challenge with many minimalistic designs on websites is that they often do not have much text on the page. Sure, it’s beautiful, but there’s nothing for the search bots to say, “Yeah, this page is about THAT.” You simply have to have text on the page with solid on-page SEO to rank well in the search engines. You may find those rare exceptions in which a website has amazing Google authority and impeccable inbound links but that is the exception and not the rule.
So, if you have a minimalist design with few words on the page, how can you rank for your key words and phrases? The answer is that you enlist the two sides to come up with a solution. You mandate that they come with a way to preserve minimalistic elegance while adding keywords and phrases to the page.
A Recent Case Scenario: Combining Minimalist Design and SEO
A client of mine recently enlisted a web design firm to redesign their site and the result was a very minimalist design. The site looked clean and crisp and I really liked it but there was very little text.
They asked me: “From an SEO perspective, how do we look?”
I told them that I really liked the look and feel of the site, but with very little text on the page, it would be difficult to rank organically for particular words and phrases. The search bots simply will not know what your page is about.
They said, “Well, the CMO said that Salesforce does it and so we can too.”
Now, Salesforce, I thought, may be one of those rare exceptions referenced above. Presumably, they have an amazing inbound link profile with lots of CRM terms in their anchor text (yes, in fact, they have over 4 million inbound links). However, I was still willing to bet that they have substantive, targeted text on their page.
So, I crossed my fingers and said: “Let’s do a little test. We’ll Google CRM Solutions, see where Salesforce ranks, and then take a look at the resulting page.”
The results? Sure enough, Salesforce came in #3 for this search term with their somewhat minimalist design. But what else did we see? Salesforce has abundant on-page SEO on their homepage (and most other pages) that they conceal near the bottom of the page.
The “Forceful” Example: Minimalist Design and On-Page SEO
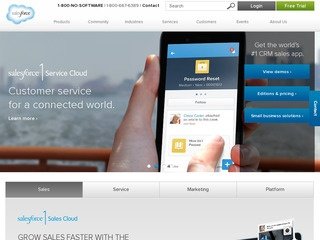
So, how does Salesforce marry a minimalist design and great on-page SEO? Let’s first have a look at their homepage in the photo below (website photo from one of my favorite apps – shrinktheweb.com.)

Salesforce - Above the Fold
As we see in the photo, Salesforce provides very little text in the above the fold content. It’s all information important for visitors to learn about the new Salesforce products and services and the content is fairly shallow in the way of keyword placement.
So, where is all of the on-page SEO content? This is where it gets interesting…if not a little sketchy.
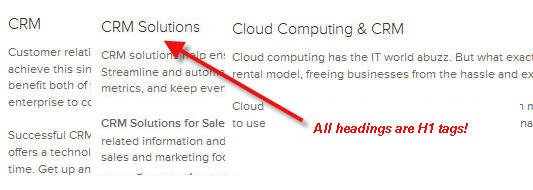
Near the very bottom of the page, in an area that visitors will certainly not frequent, Salesforce has an abundant amount of on-page SEO text in the form of HTML sliders. We see an image of them below:

Salesforce Sliders for SEO
As we see in the image, the heading tags on all of these sliders are all “H1 tags”. Traditionally, H1 tags are the top heading of a webpage and often only used one time. Here, we find 3 heavily keyworded H1 tags at the very bottom of the page. And all those fancy headings on the top of the page? They are all H2 tags.
This practice clearly works for Salesforce as they rank at or near #1 for all three headings: “CRM”, “CRM Solutions”, “Cloud Computing CRM”. Of course, having a pagerank of 7 for their homepage and being the the leading CRM company in the world doesn’t hurt.
Google’s Take on HTML Sliders
Is this practice of using HTML sliders to add content manipulative? Will Google penalize sites that do this? These are valid considerations before you decide to implement this technique.
Clearly this technique works for Salesforce. And, certainly, their “inversion” of H1/H2 tags is unconventional if not a bit sketchy. But Salesforce is beyond reproach in Google’s eyes and your site may not be.
In writing this article, I came across Jason McDonalds article entitled “HTML 5.0 Sliders and Search Engine Optimization: Good, Bad, Ugly?“. Jason speculates that 3-5 sliders on a page is within reason. The website Pagetraffic also drew the same conclusion in their article Can I use an HTML 5.0 Slider to punch up page one keywords?: “I would suggest not overdoing this but definitely put 3-5 of these sliders at the bottom of the page.”
I also recall a video from Matt Cutts, Google’s supreme SEO being, suggesting that limited use of HTML sliders is permissible.
Conclusion: Use Sliders to Add Content on Minimalistic Web Designs…But Use With Caution
With their crisp and clean look, I am a fan of most minimalist web designs. But they allow little room for substantive text, which is necessary for SEO – the search bots currently need text to identify the theme and keywords of a webpage.
We have seen that Salesforce combines a minimalist design and solid on-page SEO through the use of HTML sliders. This technique may help you as well…just don’t overdo it.